close

好像是挺不錯用的東西,但我是沒用到,我只是灌灌。
記錄一下:
首先當然是要抓回來安裝啦

# wget http://www.ape-project.org/stable/APE_Server-1.1.1.amd64.bin.tar.gz # tar -zxvf APE_Server-1.1.1.amd64.bin.tar.gz # mv APE_Server /home/ape
接著抓 APE Javascript Framework

# wget http://www.ape-project.org/stable/APE_JSF-1.1.0.tar.gz # tar -zxvf APE_JSF-1.1.0.tar.gz # mv APE_JSF /home/www/ape_jsf
東西都下載完了,也放到我要的位置了,現在就是改改設定檔了。
改 lighttpd.conf
$HTTP["host"] =~ "chingwei.com" {
server.document-root = "/home/www/"
}
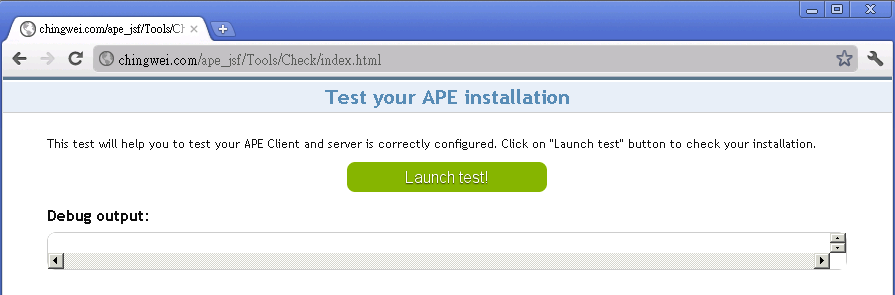
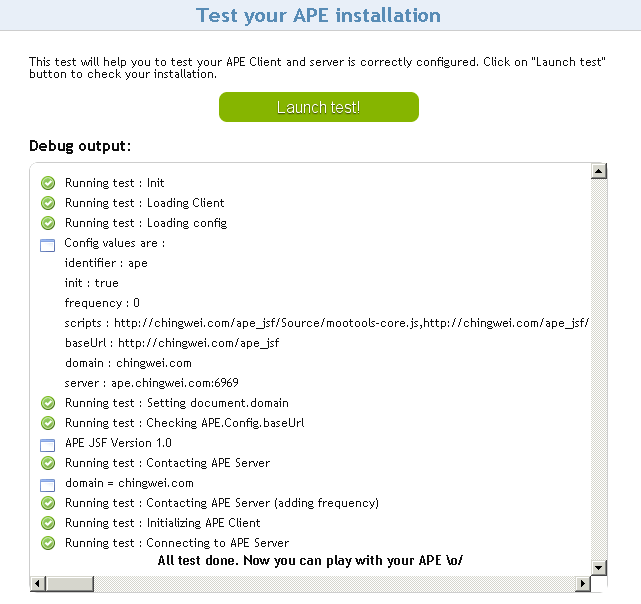
然後執行測式頁面: http://chingwei.com/ape_jsf/Tools/Check/index.html

點擊 Launch test!
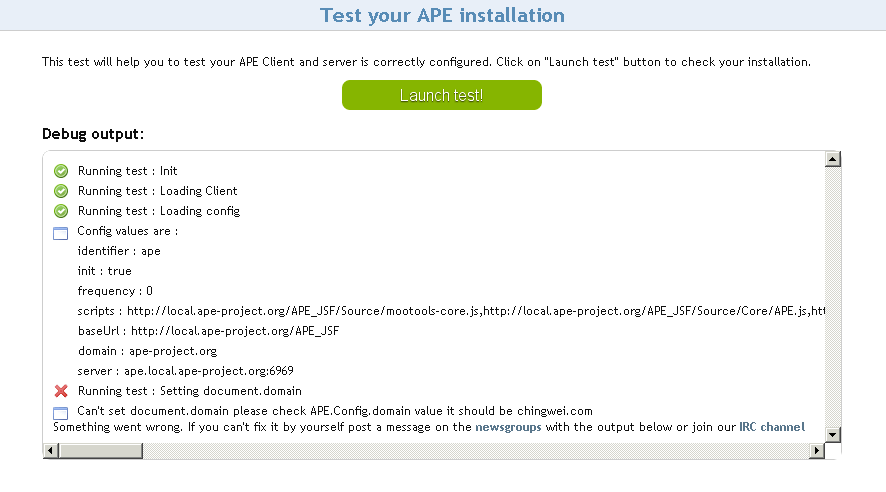
就會開始測式你的APE Server 是不是Work

這個是什麼設定都還沒開始,所以他的 dns 都是預設的 local.ape-project.org。
好,那就開始改一下設定檔吧。
改 /home/www/ape_jsf/Demos/config.js
//APE.Config.baseUrl = 'http://local.ape-project.org/APE_JSF'; //APE JSF //APE.Config.domain = 'ape-project.org'; //APE.Config.server = 'ape.local.ape-project.org:6969'; //APE server URL //改成如下 APE.Config.baseUrl = 'http://chingwei.com/ape_jsf'; //APE JSF APE.Config.domain = 'chingwei.com'; APE.Config.server = 'ape.chingwei.com:6969'; //APE server URL
改/home/ape/bin/ape.conf ,設定port, daemon,domain
Server {
port = 6969
daemon = yes
ip_listen = 0.0.0.0
domain = auto
rlimit_nofile = 10000
pid_file = /var/run/aped.pid
}
接著再執行一次,就成功了。

耶~~
PS
DNS 要記得設定,如果隻是想測式,可以在 hosts 裏面加上 DNS 對應
10.1.1.1 chingwei.com10.1.1.1 ape.chingwei.com
10.1.1.1 0.ape.chingwei.com
10.1.1.1 1.ape.chingwei.com10.1.1.1 2.ape.chingwei.com10.1.1.1 3.ape.chingwei.com10.1.1.1 4.ape.chingwei.com10.1.1.1 5.ape.chingwei.com10.1.1.1 6.ape.chingwei.com10.1.1.1 7.ape.chingwei.com10.1.1.1 8.ape.chingwei.com10.1.1.1 9.ape.chingwei.com
文章標籤
全站熱搜


 留言列表
留言列表