
最近在看 HTML 5 的 Video Tag。
這真是一個超好用的東西,很簡單的幾行程式就可以播放影片了。
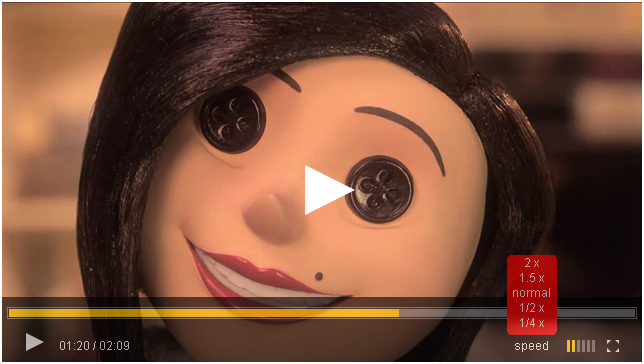
上圖就是我亂弄出來的畫面。
以後就可以不用再這麼複雜的去寫 Flash 了。
但…相對的,變成要用 JS + CSS 來刻 Player 的介面了。
如果只是單純的 video ,寫法是超級簡單的。
只要用 video Tag 包起來即可,如果是音樂的話,
則是使用 audio Tag。
在 Google Chrome 可以看到下圖的效果。

這其實是利用各 Browser 自已去播放影片,如果該Browser 沒有支援的影片格式,
那麼~~就看不到了~~,目前就 Chrome 支援的格式最廣了。
現在還沒有一種影片格式是各家 Browser 都支援的。
網路上有人有整理如下表: HTML5 video 標籤
| 瀏覽器 | 支援video格式 |
|---|---|
| Microsoft Internet Explorer (v6-8) | 不支援 |
| Opera (v10.50以上) | Ogg Theora |
| Mozilla Firefox (v3.5以上) | Ogg Theora |
| Apple Safari (v4以上) | H.264 |
| Google Chrome (v3.0.182.2以上) | Ogg Theora/H.264 |
目前IE9好像也有支援 h.264,但IE9 不支援自已家的 XP @@,
所以我也沒辦法裝來試,覺的 Microsoft 真的很鳥…還是 Ubuntu 棒。
然後上面的比較表中,也沒有提到 webm ,
這是 Google 推的格式,是免費的。
目前好像只有 chrome & firefox 都有支援,Safari 我就沒有測了。
所以目前還沒有辦法一種影片格式,就可以在各個Browser上播放。
因此可以在 video Tag 中的 source ,加上多種格式,
讓 browser 自己去判別該使用那種格式。
不過最近好像也看到 MPEG-LA宣佈H.264永遠免費 這消息,
希望 Firefox 會因為這樣,而支援 h.264,這樣就不用準備好多種影片格式了。
然後 HTML5 對 Video Tag 還支援了很多功能,
像是快轉、倒轉、指定時間,很多很多啦。
今天發現 Firefox ,居然完全不理快轉的參數……希望以後會支援吧。
Chrome 有支援快轉,但不能倒轉,聽說 Safari,都有支援。
可以到 W3C HTML5 好好的仔細看看,可以發現好多好棒的功能。
網路上也有人整理了 HTML5 的播放器:HTML5 video Libraries, Toolkits and Players
而且,因為 iPhone 是 Safari 的 Browser,它有支援 HTML5 ,
所以在 iPhone 上也可以看到 HTML5 產生的影片縮圖(poster),
點擊後,就會用iphone內建的播放器,來播放h.264的影片囉~!!
以上,亂寫一堆,把目前摸 HTML5 video 的東西稍微記錄一下。
總之,利用 HTML 5 ,在新的 Browser 上播放影片,
可以不用再靠 Flash 了,很簡單就播放影片,
但要做的就是好好的刻 JS 跟 CSS,
讓你的 Player 變的比之前 Flash 做 Player 還要好用。


 留言列表
留言列表